(2-2-2-1)
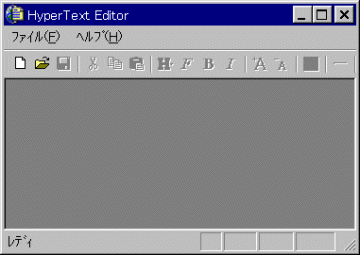
デスクトップ上のHTMLのフォルダを開きます。
その中のHteditor.exeのファイルをダブリクリックします。
(このソフトの名前はHyperTextです。)
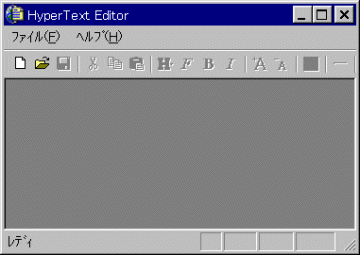
HyperTextが立ち上がったら右図のようになります
ファイルをクリックしその中の新規作成を選択します。
|
 |
(2-2-2-2)
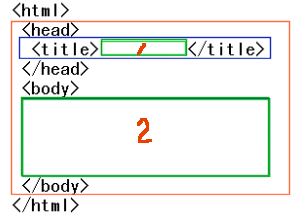
ここの項目は見るだけ
実際に記述するのは緑色に囲まれた部分です。
黒色の部分は決まりですので必ず書きます。
|
 |
(2-2-2-3)
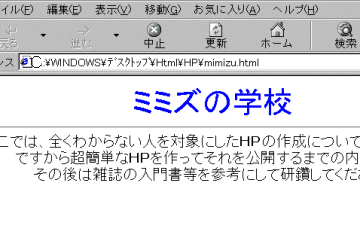
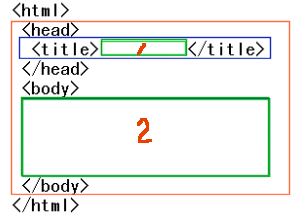
ホームページをつくってみます
<html>と書いて改行
(Enterキーを押す)
<head>と書いて改行
<title>と書きます
自分のホームページのタイトルを書きます(2-2-2-2の1の部分)
</title>と書いて改行。
</head>と書いて改行
<body>と書いて改行
2-2-2-2の2の部分を書きます
右の赤字の部分です
第1回目に実習した要領で文字を書きます
<hr>
は水平線を描きます。区切りに使います。
</body>と書いて改行
</html>と書く
|
<html>
<head>
<title>
ミミズの学校</title>
</head>
<body>
<center>
<font size=6 color="#0000ff">ミミズの学校</font>
<br>
<hr>
ここでは、全くわからない人を対象にしたHP
の作成について説明します。<br>
ですから超簡単なHPを作ってそれを公開するまで
の内容です。<br>
その後は雑誌の入門書等を参考にして研鑽して
ください。
</center>
</body>
</html>
黒字はどんな場合でも全て同じです。
赤い部分だけ作ればいいのです。
|
(2-2-2-4)
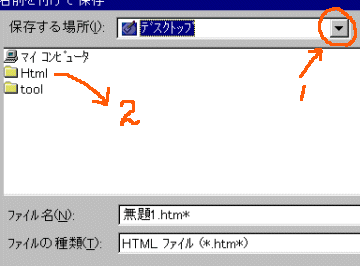
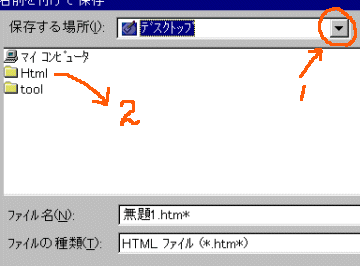
保存します。ファイル(F)をクリックして名前を付けて保存を選択します。
(右図)
1の所の矢印を押してデスクトップの場所を選択します。
2のアイコンをダブルクリックします。
右図はパソコンの設定によって異なりますのでHTMLのフォルダーがあればokです。
その中にHPのアイコンがありますのでそれもダブルクリックします。
(右斜め下図)
|
 |
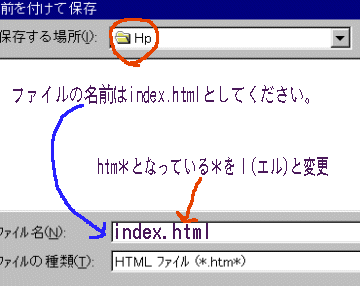
(2-2-2-5)
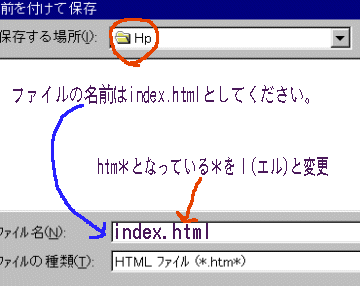
ファイル名のところに
index.htmlと書きます。
保存をクリック
これで保存されました。
|
 |
(2-2-2-6)
ツールを選択するとその中に
wwwブラウザ
(internet Explorer,Netscape Navigator)起動がありますのでそこをクリックしてください。
画面はおのおの違いますが表示されればokです。
もし、おかしければ2-2-2-3に戻って再確認です。
|
 |
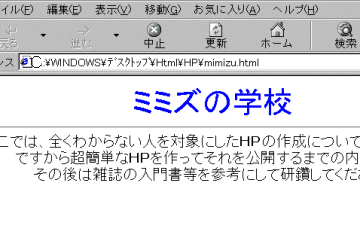
(2-2-2-7)
今まで開いているソフトを閉じてください。
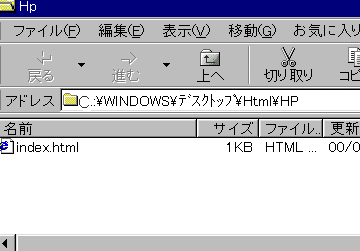
デスクトップ上のHTMLフォルダの中のHPフォルダを開いて
右図のようになってればいいです。
そこにあるファイルindex.htmlのファイルをダブルクリックしてそのファイルを起動してください。無事起動できればokです。
|
 |
|
(2-2-2-8)
パソコンを再起動したときの操作(その1)
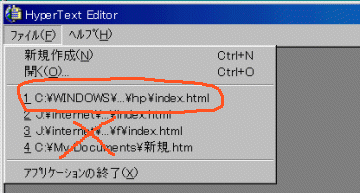
HTMLのフォルダーを開きます。
hteditor.exeのファイルをダブリクリック
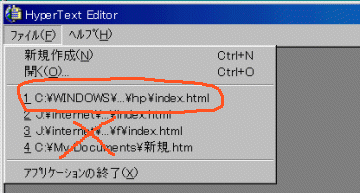
ファイルを選択すると右図になる。
赤丸をクリックします
いろいろと修正したらファイルを選択して今度は上書き保存を
クリックします。
|
 |
パソコンを再起動したときの操作(その2)
デスクトップの上にあるHTMLのフォルダーを開きます。
(マウスでダブリクリックする)
その中にHteditorがあります。それを起動させます。
(そのファイルにマウスを当ててダブリクリック)
ファイルを選択します。
開く選択します。
その時に注意するのは、ファイルの場所とありますので
そこの場所はHPとなっていなければなりません。
もしなってなってなければ次の手順でやって
(1)横に下向きの矢印があるでしょ。そこをクリックします。
(2)1番上のデスクトップを選びます
(3)するとHTMLのフォルダーがありますのでそこを開きます
(4)またHPのフォルダーがありますのでそこも開きます。
(5)最後にindex.htmlのファイルが出てきます。そこをダブルクリックします。
前に作ったファイルが出てきます。
いろいろ修正したり、追加します。
修正(追加)がおわったらファイルを選択して上書き保存をクリックします。
ツールを選択して一番下のwwwブラウザのをクリックすると
修正(追加)したのが出来上がっていると思います。
保存してありますから終了しておしまいです。
|