■
自分のHPのシンボルを表す小さい画像(バナー)の作成。 バナーの作り方のサイトへ行きます。下記の場所をクリック
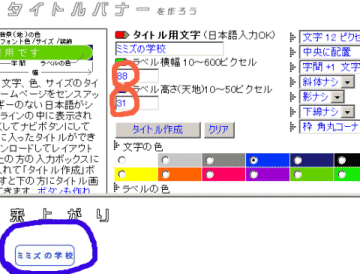
下の図が表示されます。
赤丸の数字はその通りにしてください。(88と31) タイトル用文字を入力してその他条件を入力します。
そして「タイトル作成」のボタンをクリックします。
バナーが出来上がります。青丸
バナーにマウスポインタをあわせて右クリックします。次に
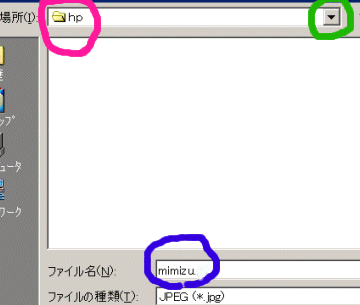
名前を付けて画像を保存を選択します。右図となる。
緑の丸の中の下矢印をクリックしてデスクトップを選択するとHTMLが表示されますのでそれをダブルクリックするとHPが出てきます。赤丸
ファイルの名前を適当に決めます。青丸
保存
1995年頃、ブラウザとしてNetscape Navigatorがシェア90%くらいを占めていたころ、同社のホームページに貼ってあったリンク用バナーが88×31であった。結局、後発のIEもこれにならう形となり、このサイズが自然と浸透していき、暗黙のうちに国際標準になってしまい、今日に至っている。
バナーの使い方
(3-2-1)......
修正・訂正前(古い)
(3-2-1-1)
理由はこの頁の一番下に書いてあります。

(3-2-1-2)

従ってほとんどのユーザが88×31となっている。