(4-2-1-1)
4-1-2-3の下の方の図を見てください。
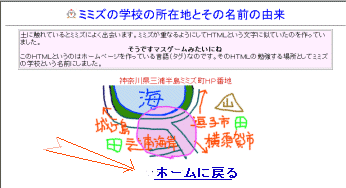
「ミミズの学校の所在地と
その名前の由来」
「HTMLについて」:
マウスでこれらをクリックしたらその場所に飛ぶという
ようなのを作ります。
(ホットリンクといいます)
その場所をあらかじめ作っておく必要があります。
ここでは「ミミズの学校の所在地とその名前の由来」のファイル名
をyurai.htmlとします。
また「HTMLについて」のファイル名をtuite.htmlとします。
Hteditor.exeを立ち上げてファイルを選びその中の新規作成を選びます。
2-2-2とまったく同じ要領でつくります。もう少し詳しく
たとえば、トップ画面のメニュに「私の紹介」「私の家の庭」「私 の好きな食べ物」「仏教について」と4項目がありましたらその 「syoukai.html」「niwa.html」「tabemono.html」「bukkyou.html」 と4つのファイルを作ります。その一つつは2-2-2と同じやり方で。 という意味です。
yurai.htmlの参考例(4-2-1-1-a)と
tuite.htmlの参考例(4-2-1-1-b)は下に書いてあります。
|
(4-2-1-1-a)参考例
右図に書いてます。
下記の赤色の部分を
</body>
</hrml>
の前に追加します。
<center>
<a href="index.html">ホームへ戻る</a>
</center>
</body>
</html>
右図の矢印部分である
|  |
(4-2-1-1-b)
後でゆっくりやってください。
次へ進む
|  |
(4-2-1-2)
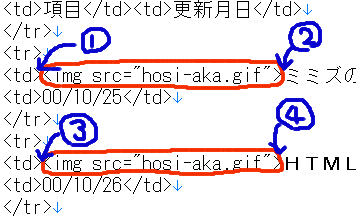
赤星(4-1-2-5の図を参照)をリンクスイッチに使います。
青1に<a href="yurai.html">を挿入します。
青3に<a href="tuite.html">を挿入します。
青2,4は</a>を挿入します。
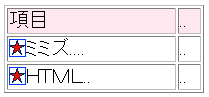
ブラウザで表示させると4-2-1-3の右図となります
|
 |
(4-2-1-3)
星の形の外側が四角で囲まれています。
それを取り除きます。
<img src="hosi-aka.gif">の所に
<img src="hosi-aka.gif"
border=0>のように赤い部分を追加します。
|
 |
(4-2-1-4)
赤星にマウスをポインタをおくと手の図が出ます。
クリックすると目的の場所に行きます。
|
| 項目 | .. |
 ミミズ.... ミミズ.... | .. |
 HTML.. HTML.. | .. |
|