イメージマップの構文です。
(12−3−1−1)
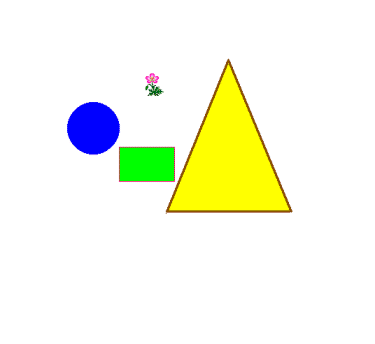
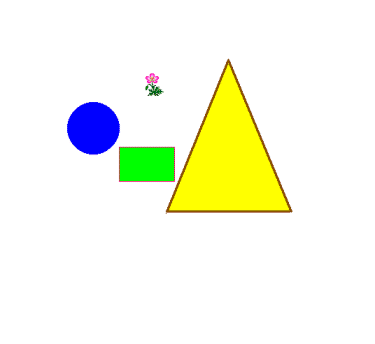
先ほど描いた図形
(12-2-2-1)のファイル名をtest.gifとします。
<img src="test.gif" usemap="#test">
<map name="test">
<area shape="circle" coords="90,127,19"
href="12a.html">
<area shape="polygon" coords="
120,147,171,147,175,181,120,181" href="12b.html">
<area shape="polygon" coords="227,60,293,211,165,210" href="12c.html">
<area shape="circle" coords="152,85,13" href="12d.html">
</map>
青字のhref="12a.html"は円の内部をマウスがクリックしたときのリンク先です。
赤数字の120,147,171,147,175,181,120,181は時計と反対周りです。
ここでは12a.html/12b.html/12c.html/12d,html/の内容はそれぞれ次のようにしました。
12a.html/青い円の内部を押しましたね
12b.html/緑の四角形の内部を押しましたね
12c.html/黄色い三角の内部を押しましたね。
12d.html/花のアイコンを押しましたね
|